Responsive web design là một giải pháp tuyệt vời để tháo gỡ khó khăn về yêu cầu hiển thị thông tin tương thích với nhiều độ phân giải màn hình khác nhau của website.
Do đó, chúng ta hãy cùng tìm hiểu một số nguyên tắc cơ bản về responsive web để có thể dễ dàng áp dụng linh hoạt trong dự án của mình. Trong phạm vi của bài viết này, chúng tôi sẽ tập trung vào 9 nguyên tắc cơ bản nhất của website responsive.
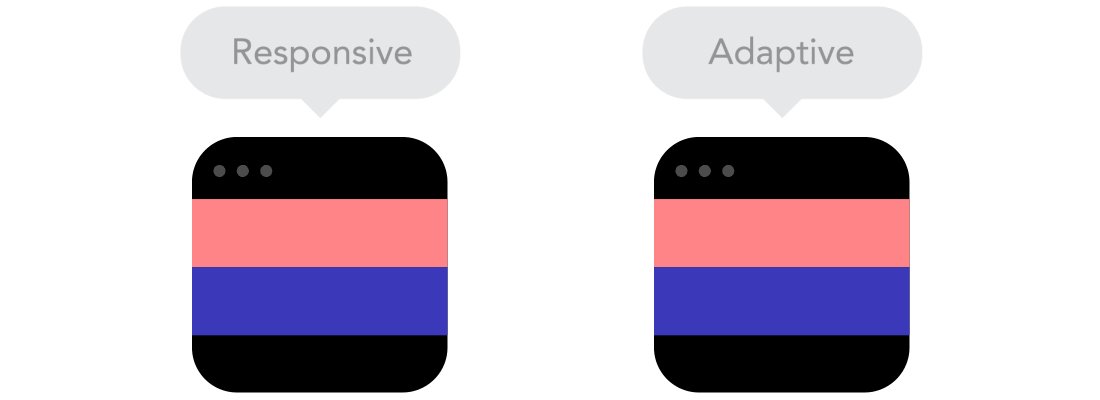
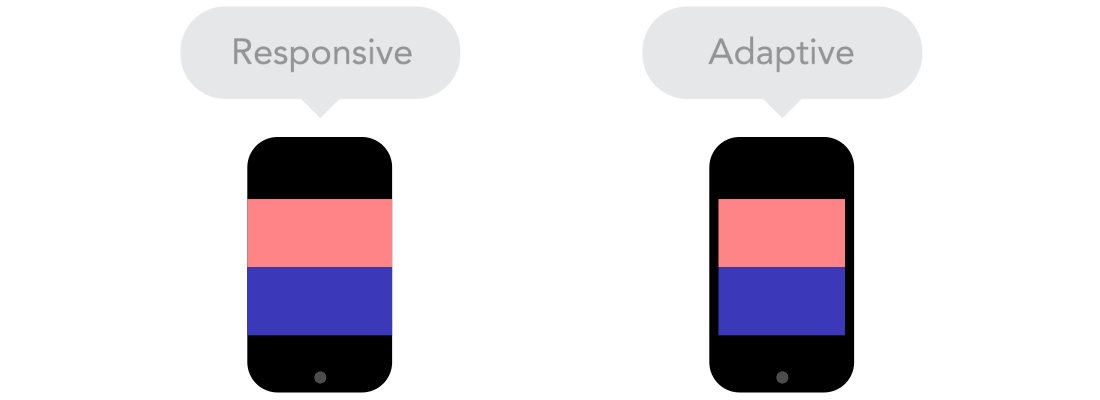
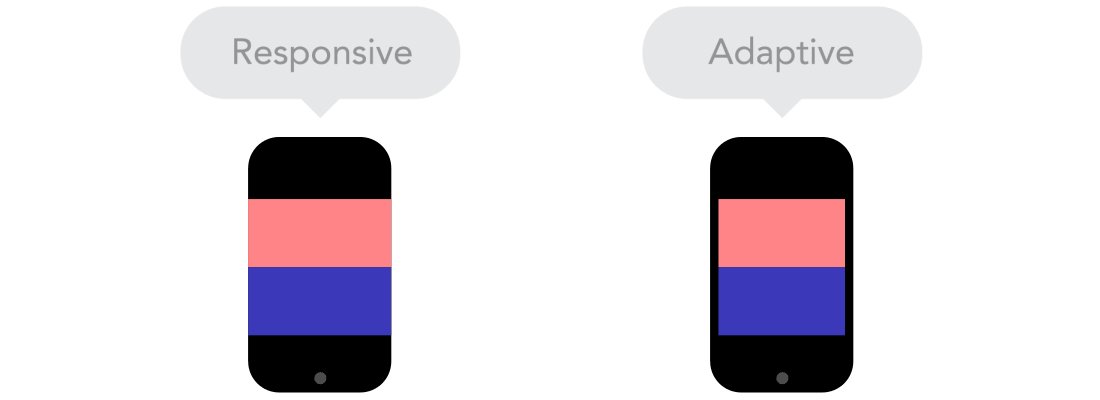
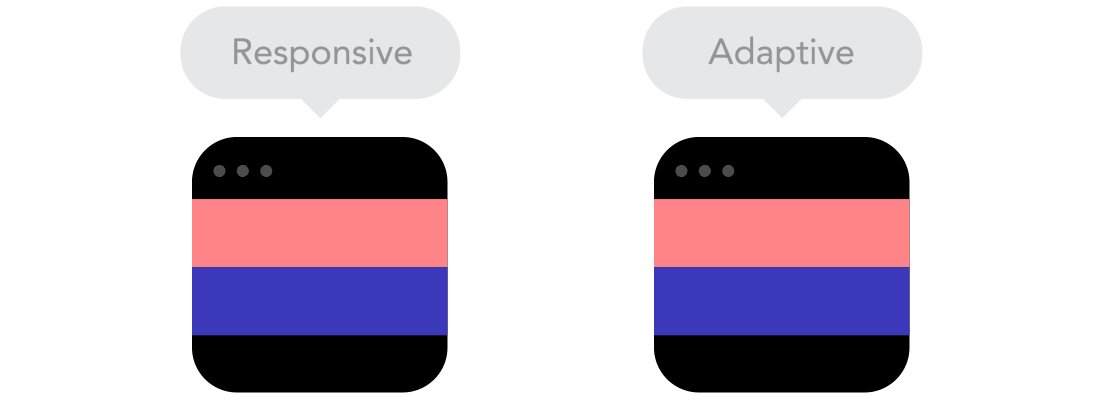
1. Phân biệt thiết kế web Responsive hay Adaptive
Về hình thức, cả 2 có vẻ rất giống nhau khi đều hiển thị thân thiện và co giãn linh hoạt với các loại màn hình. Tuy nhiên, khi đặt song song (hình mình họa), chúng ta sẽ nhận ra điểm khác nhau giữa chúng và đây cũng là yếu điểm của Adaptive web design khi phải mất một khoảng thời gian nhỏ để phân tích, dịch chuyển các thành phần tương thích theo màn hình. Dù vậy, Adaptive web design cũng có ưu điểm của mình trong trường hợp cần cải tạo website trong thời gian ngắn và 1 số thành phần của website cũ cần giữ lại. Với Responsive web design thì bạn phải thiết kế hoàn toàn lại từ đầu.
Đều có nhiều ưu và khuyết khác nhau, nên giữa thiết kế website Responsive và Adaptive không có cách nào là tốt hơn hay xấu hơn. Tùy theo trường hợp và yêu cầu của trang web mà chúng ta lựa chọn cho mình phương pháp phù hợp.
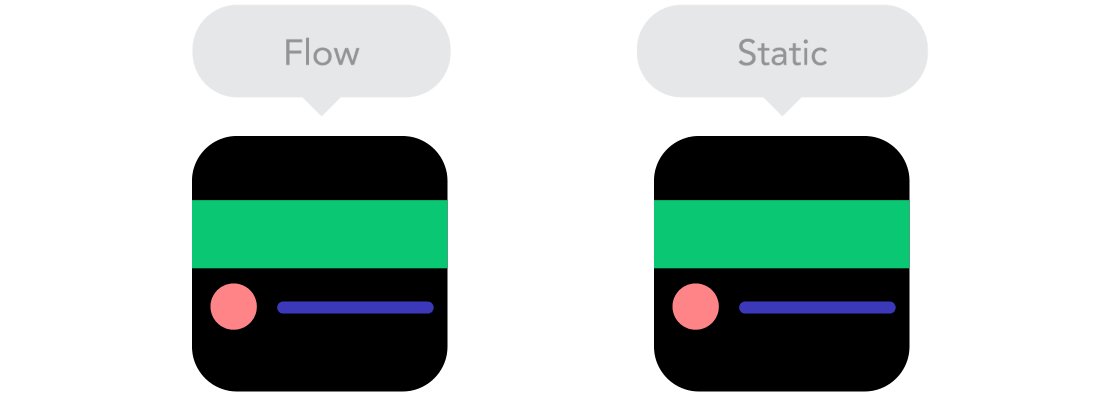
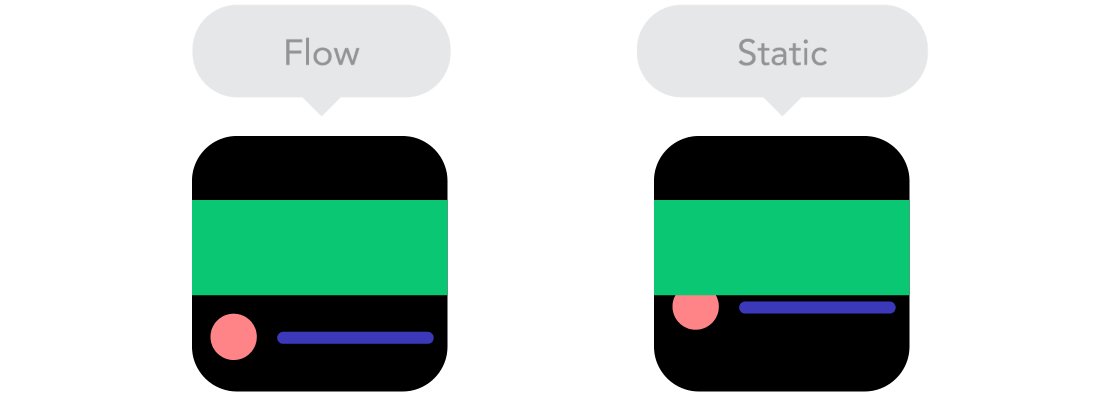
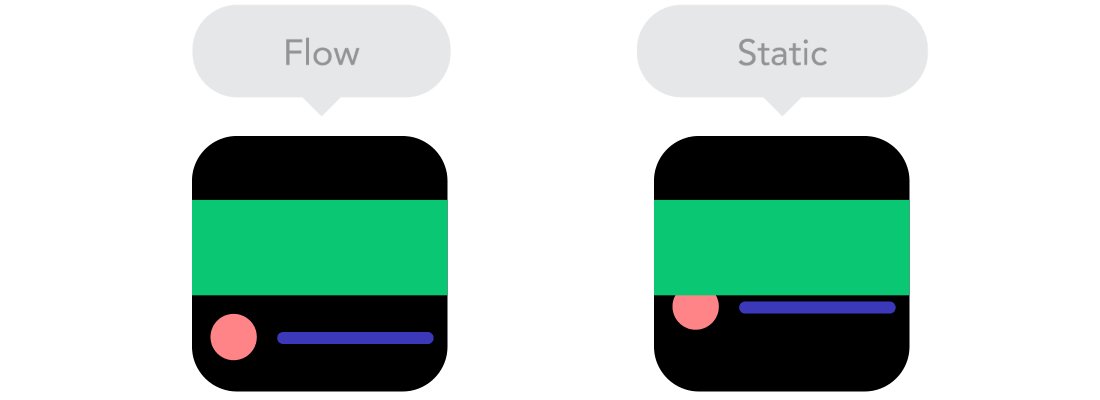
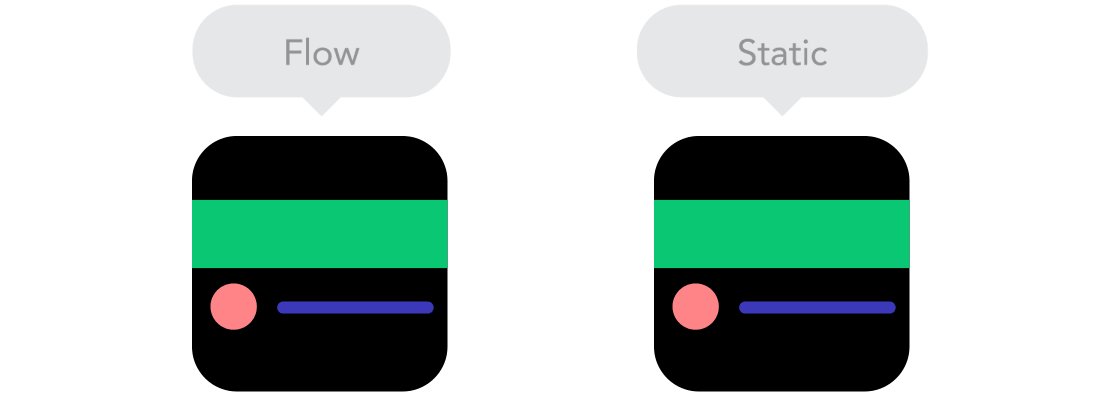
2. Nguyên tắc dòng chảy – The flow
Khi chuyển qua màn hình kích thước nhỏ, nội dung sẽ bị tràn xuống theo chiều dọc và đẩy những phần ở dưới đi xuống – nguyên tắc dòng chảy (the flow). Đây là hạn chế của cách thiết kế theo điểm ảnh dựa trên kích thước pixels thông thường. Nhưng Responsive Web Design sẽ giải quyết được điều này. Bắt đầu bằng việc xác định kích thước tối đa cho trang web (thường là 1024px để phù hợp hầu hết màn hình), trang được chia thành 1 số cột cụ thể và mỗi phần tử có chiều rộng, chiều cao tỷ lệ nhau. Khi thay đổi thiết bị hoặc kích thước màn hình, các yếu tố sẽ tự động điều chỉnh chiều rộng và cao theo tỷ lệ phù hợp.
3. Nguyên tắc thống nhất bố cục hiển thị
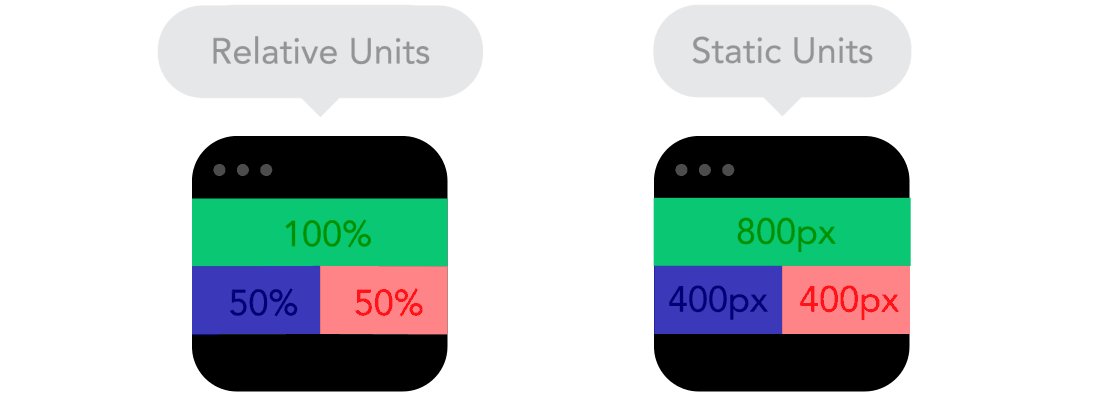
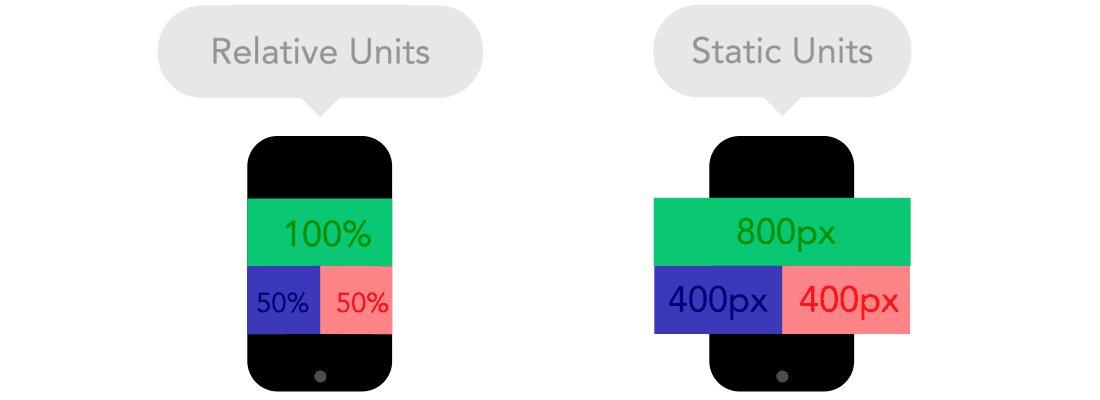
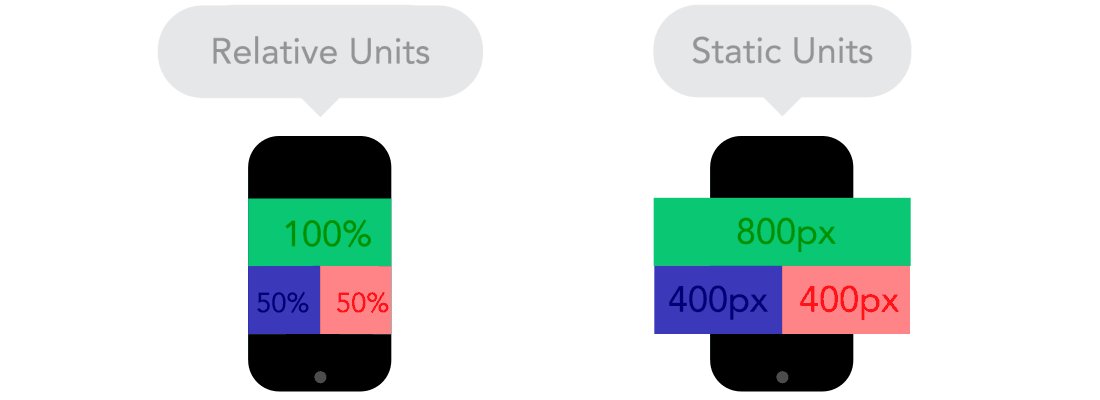
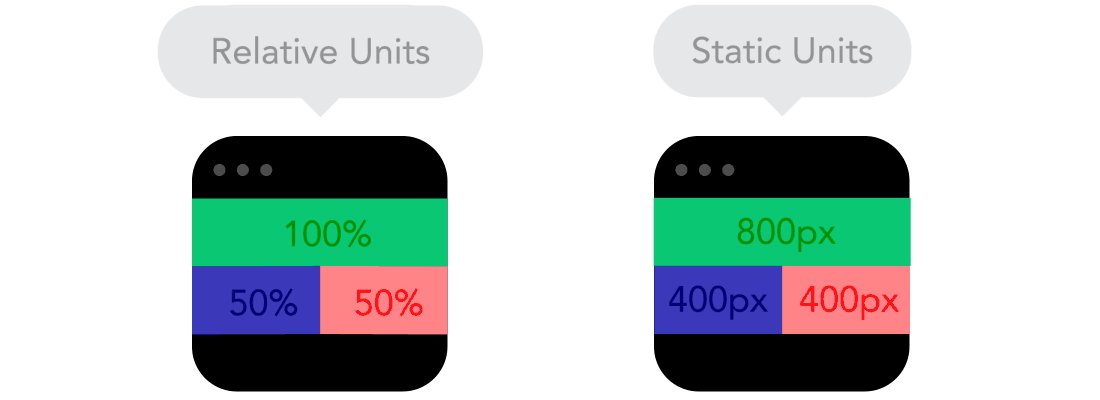
Là 1 trong những nguyên tắc cơ bản của thiết kế Responsive web. Bố cục được thống nhất với tỷ lệ % thay vì với mật độ điểm ảnh (pixels) như thường thấy do có tính linh hoạt hơn.
Ví dụ, với tổng bố cục 1 web, tỷ lệ hiển thị quy định trên trình duyệt web máy bàn là 100% (với tất cả trình duyệt), 90% với laptop và 50% với màn hình điện thoại. Trong layout chi tiết, có 1 object đặc biệt được thiết kế quy định luôn có chiều rộng 50% màn hình. Khi được launching thực tế. dù thay đổi màn hình thiết bị như thế nào, object này vẫn luôn giữ nguyên tỉ lệ 50% màn hình hiển thị tương ứng.
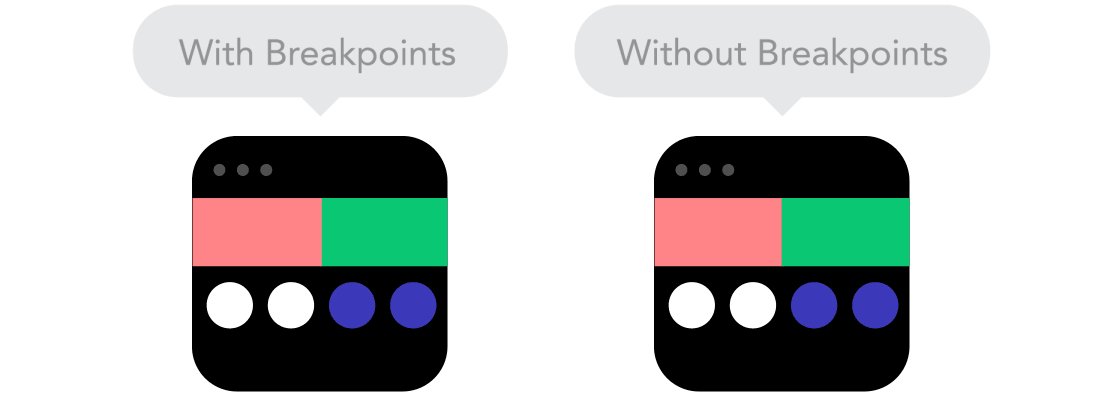
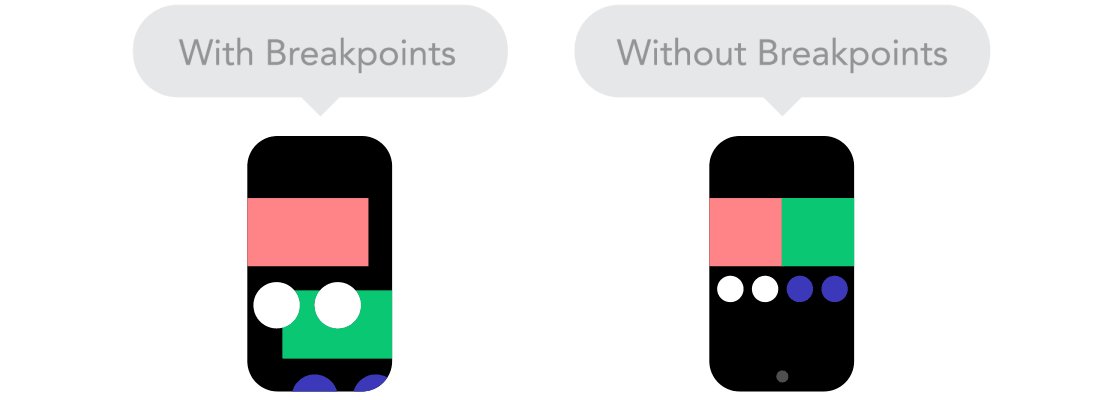
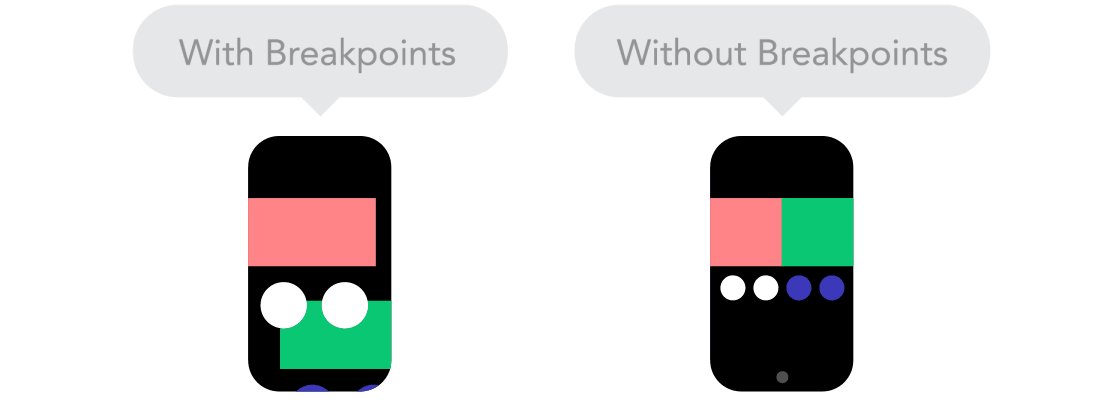
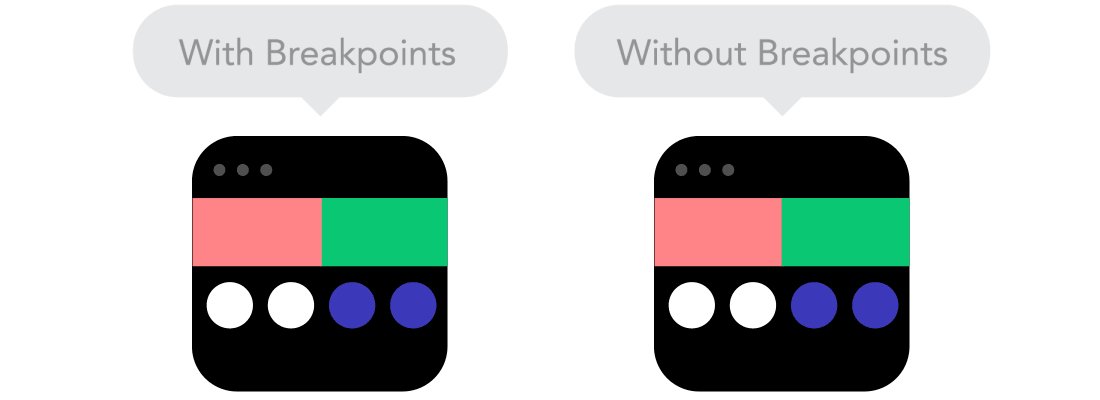
4. Breakpoint
Breakpoint cho phép layout được thay đổi tại những điểm định trước, ví dụ layout sẽ có 3 cột trên giao diện desktop nhưng chỉ 1 cột trên giao diện di động. Ta có thể thay đổi hầu hết thuộc tính CSS giữa các breakpoint. Thông thường, các designer đặt breakpoint dựa trên nội dung; tuy nhiên, cần cẩn thận khi sử dụng quá nhiều breakpoint vì chúng có thể làm xáo trộn đến layout và ảnh hưởng đến những phần khác nếu bạn không nắm rõ cách hoạt động của chúng.
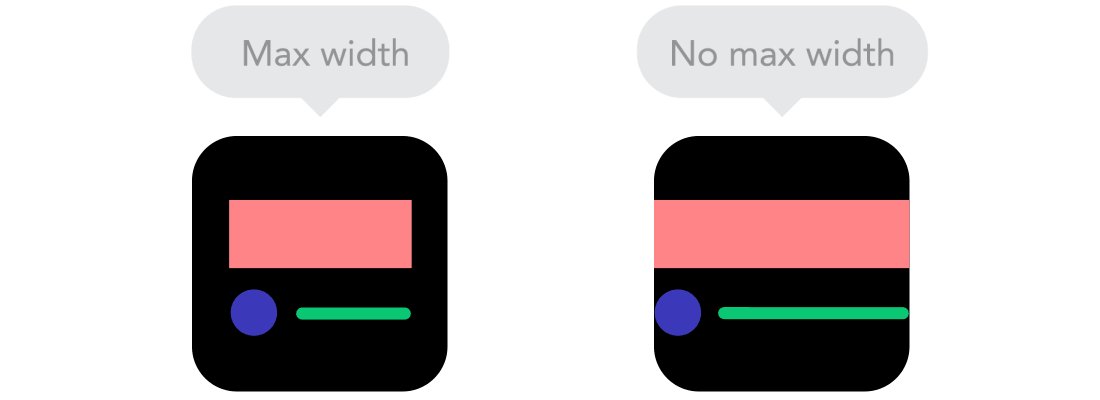
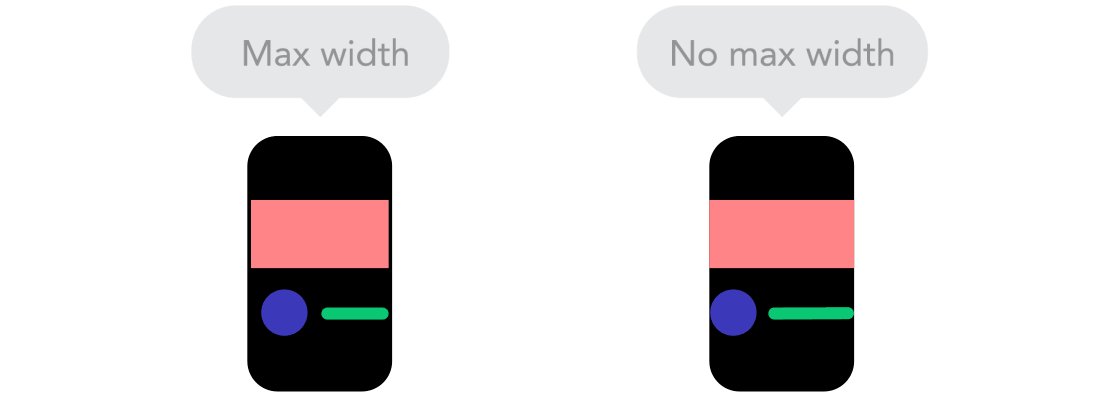
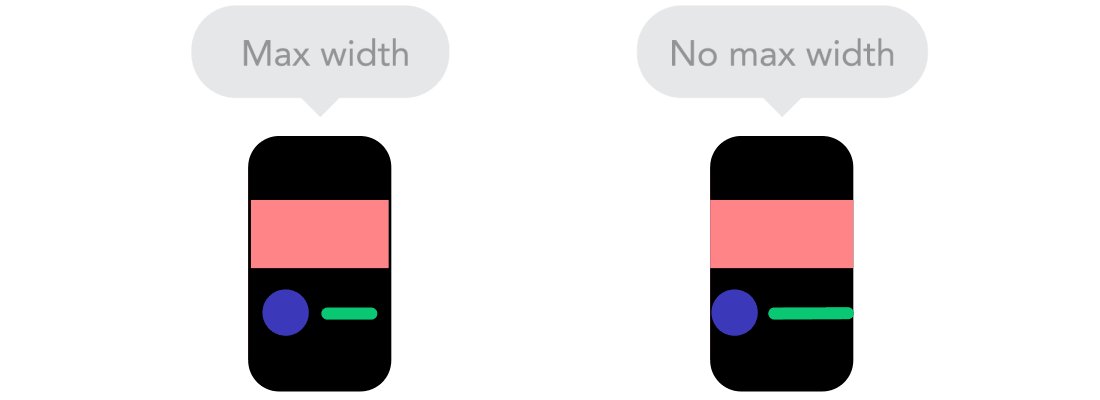
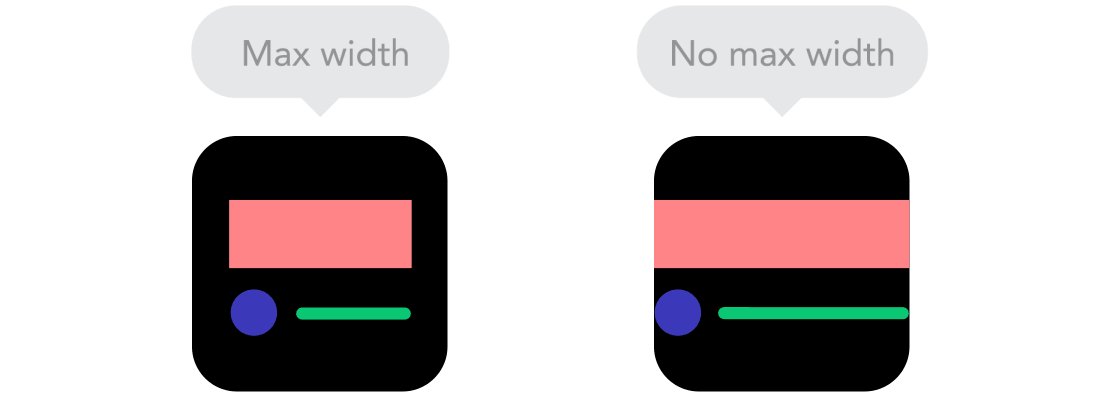
5. Giá trị Max (tối đa) và Min (tối thiểu)
Với các website có chiều ngang hiển thị trọn màn hình, dù có ưu điểm là tối đa hiệu quả thẩm mỹ với người dùng và bắt kịp xu hướng, nhưng cũng đồng nghĩa gặp phải hạn chế khi hiển thị trên Smart TV vì trông khá kỳ quặc. Nguyên tắc Giá trị Max và Min của thiết kế Responsive Web được dùng để giải quyết vấn đề này. Ví dụ, nếu ta quy định hiển thị full màn hình 100%, và giá trị Max width là 1000px, có nghĩa là nội dung luôn hiển thị tràn đầy 100% màn hình nhưng khi kích thước màn hình vượt quá 1000 px, nội dung sẽ ngừng phóng to thêm.
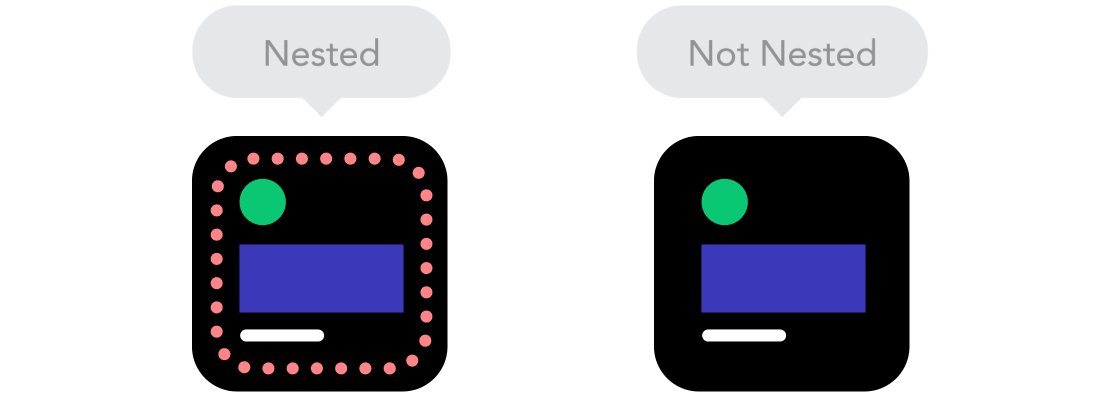
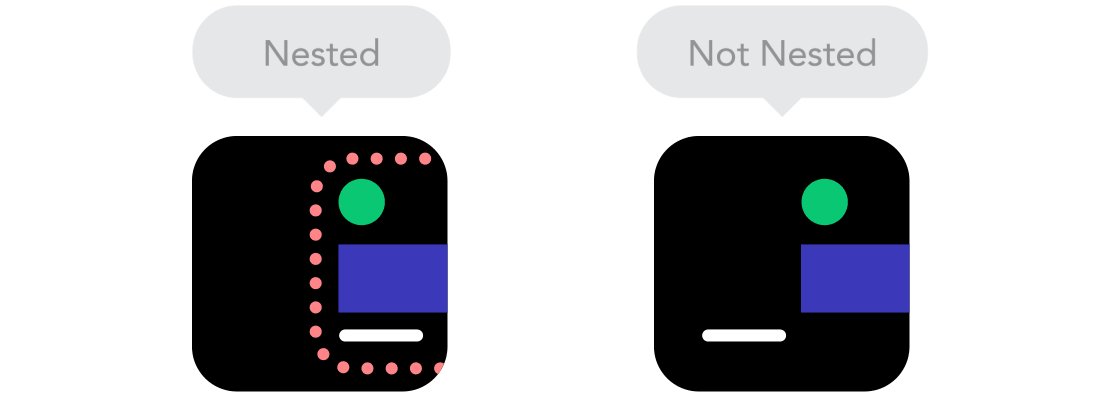
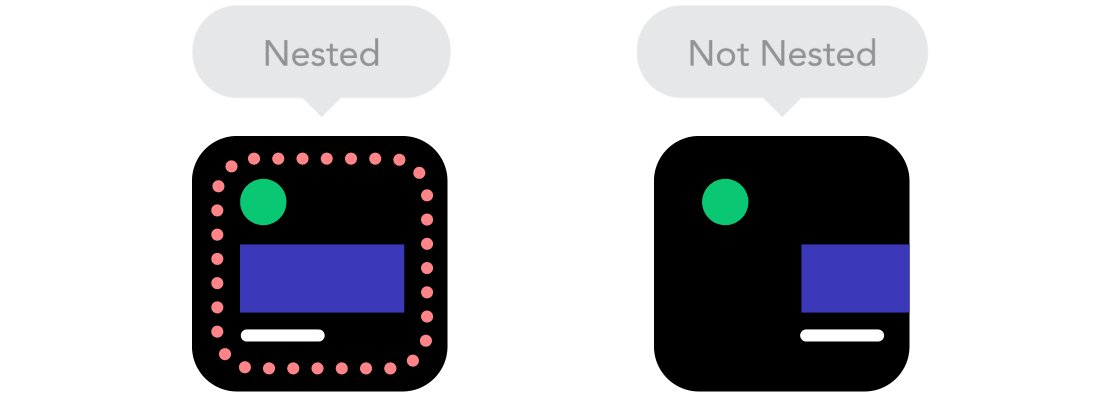
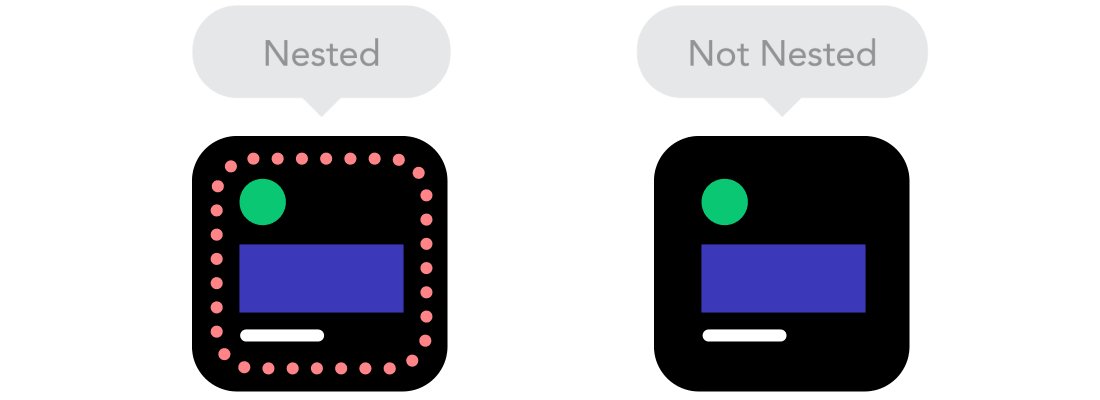
6. Lồng ghép các thành phần - Nested objects
Chúng ta hẳn chưa quên thuộc tính Relative position trong CSS. Nếu Relative position định dạng vị trí tương đối của từng thành phần trong layout website (như top, right, left, bottom) thì Nested objects được hiểu như là cách thức định dạng và quản lý các thành phần này theo từng nhóm/khối thay vì riêng lẻ.
Trong layout website, vì tính liên kết tất nhiên trong một tổng thể, nên thường các thành phần (objects) bên trong luôn có tính tương tác, ảnh hưởng lẫn nhau. Các thay đổi của một thành phần sẽ ảnh hưởng đến nhiều thành phần khác, có thể là rất nhiều, đôi lúc bố cục sẽ bị rối lên. Do đó, chúng ta cần các thành phần liên quan mật thiết (có cùng đặc tính hiển thị) lại thành một khối thống nhất cho dễ quản lý và gọn gàng. Các khối này cũng được xem như các thành phần trong layout nhưng có kích thước lớn (hoặc rất lớn), mối quan hệ giữa thành-phần-chứa và thành-phần-bên-trong này được gọi là Nested object. Đây là lúc các static units như pixel phát huy tác dụng. Chúng rất phù hợp đối với những nội dung không đòi hỏi phải phóng to hay thu nhỏ, ví dụ như nút nhấn hay logo.
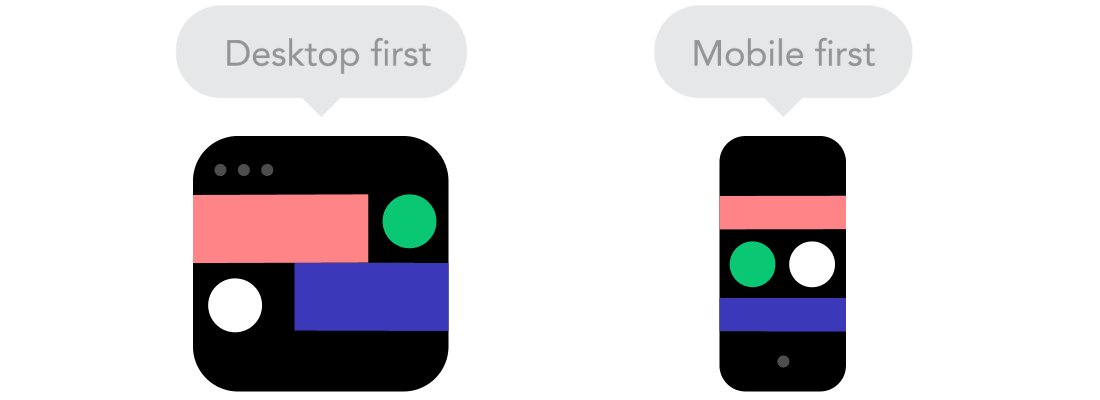
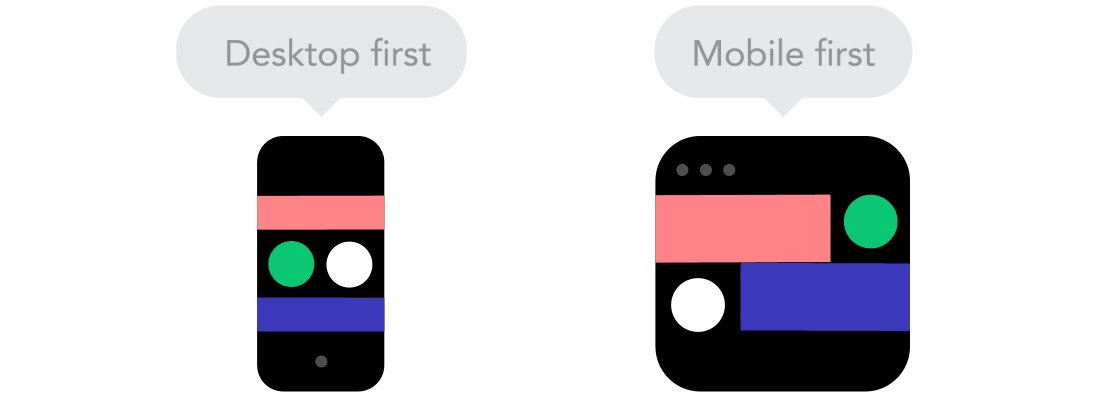
7. Mobile first hay Desktop first
Về mặt kỹ thuật mà nói, không có khác biệt lớn giữa lựa chọn quy trình thiết kế Mobile first (bắt đầu thiết kế với giao diện điện thoại, sau đó từ nền tảng này phát triển qua các thiết bị khác như tablet, desktop, retina) hay Desktop first (tương tự quy trình Mobile first nhưng thiết kế giao diện trên desktop là nền tảng đầu tiên).
Tuy nhiên, bên cạnh trường phái thiết kế ưu tiên giao diện mobile với nhiều ưu điểm như: tránh viết lại CSS (vì 1 CSS trên điện thoại có thể tái sử dụng trên desktop), ở mọi kích thước luôn hiển thị tốt, dễ fix lỗi, nâng cấp sau này và đặc biệt là vì xu hướng sử dụng điện thoại di động ngày càng tăng nên cần phải có giao diện chuẩn, … vẫn có một trường phái khác cho rằng sẽ có rất nhiều hạn chế nếu chọn lựa quy trình Mobile first như: dễ bị rối khi bắt đầu do phải tìm ra các phần tử chung giữa mobile và desktop, phải tập trung nội dung ngay từ đầu, tối ưu hóa nhất có thể cho người dùng trước khi phát triển phiên bản đầy đủ, nhiều tính năng hơn, …
Vì vậy, khi bắt đầu dự án, chúng ta nên tiếp cận cả 2 quy trình một lúc, sau đó tùy vào yêu cầu của từng dự án và ưu khuyết khi triển khai mà lựa chọn Mobile first hay Desktop first.
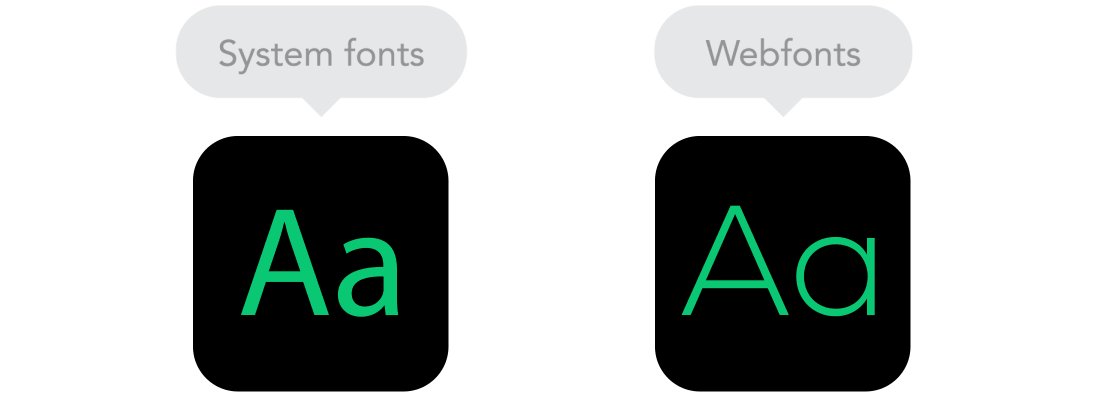
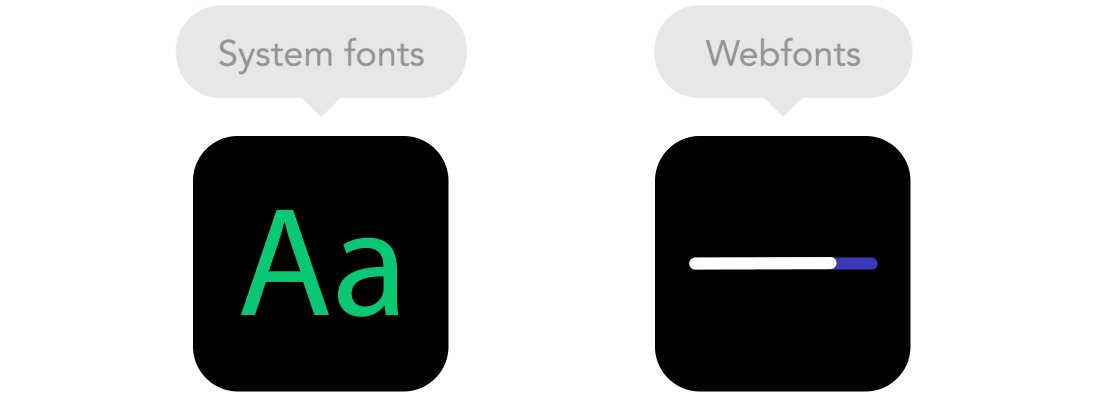
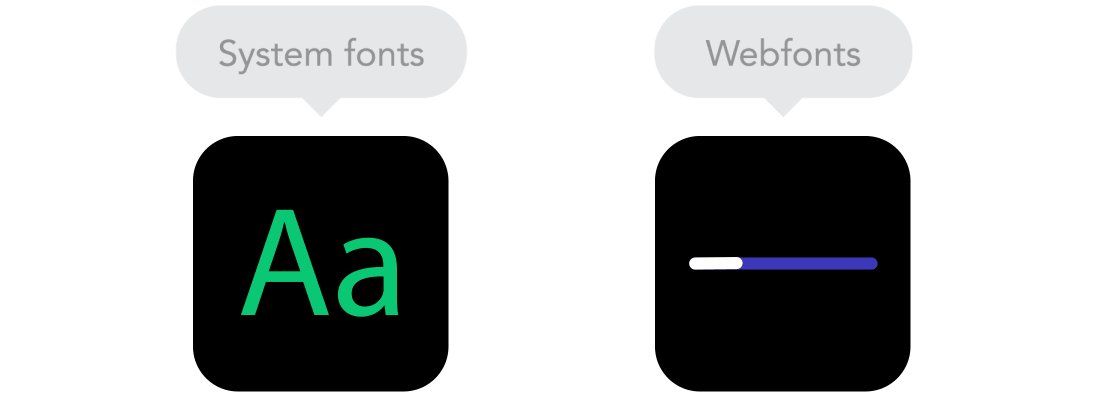
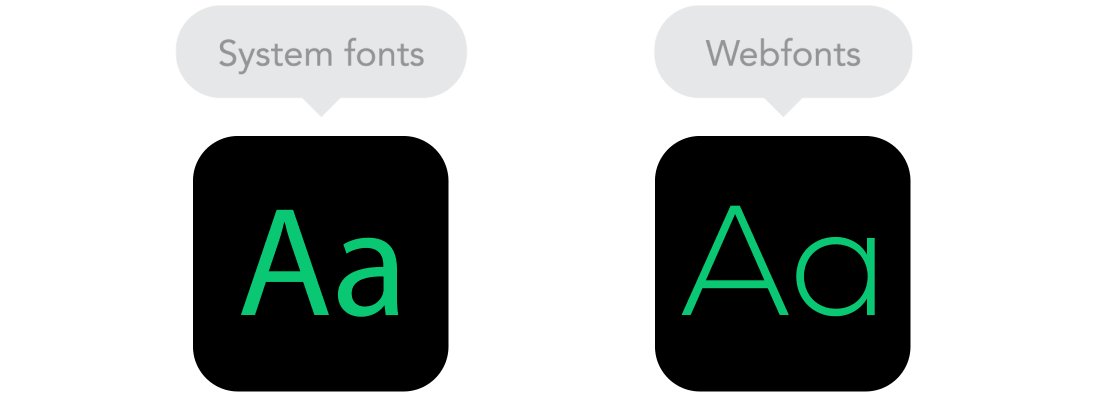
8. Webfont vs System font
Nếu bạn muốn website của mình đảm bảo phong cách và độc đáo với các kiểu font “cool” như Futura hay Didot, hãy chọn Webfont, còn nếu đơn giản chỉ muốn nội dung hiển thị nhanh và không mất nhiều thời gian load thì hãy chọn System font.
System font có ưu điểm giúp hiển thị nhanh hơn, tuy nhiên nếu xảy ra trường hợp lỗi font, trang web sẽ tự động chuyển sang font mặc định.
9. Ảnh bitmap vs Vector
Ảnh bitmap được tạo ra từ việc sắp xếp các điểm ảnh pixels theo dạng ô/lưới (giống như khi chúng ta lát gạch). Ảnh Vector được tạo ra từ các đường thẳng và cong trong toán học (vectors), bao gồm cả thông số về màu sắc và vị trí của ảnh. Linh động vẫn là nguyên tắc ưu tiên, tùy vào mục đích sử dụng mà bạn chọn loại ảnh phù hợp.
Ví dụ, nếu hình ảnh bạn muốn upload có nhiều chi tiết thì nên chọn ảnh bitmap (thường có định dạng jpg, png, gif). Còn nếu chỉ là ảnh đơn giản hơn thì ảnh vector sẽ là lợi thế (như SVG – Scalable Vector Graphics – “Chuẩn đồ họa vector” có khả năng co giãn linh hoạt hoặc Icon font). Mỗi định dạng đều có những ưu khuyết riêng nhưng đều cần phải tối ưu hóa kích thước trước khi upload lên website. Ảnh vector có thêm ưu thế với dung lượng nhỏ gọn, tuy nhiên một số trình duyệt cũ sẽ không hỗ trợ định dạng này. Hơn nữa, nếu các ảnh càng có nhiều đường cong thì sẽ càng tốn nhiều dung lượng, thậm chí hơn các ảnh định dạng bitmap. Vì vậy, việc lựa chọn và sử dụng vẫn là TÙY trường hợp.
Trên đây là “9 nguyên tắc cơ bản của responsive web được minh họa bằng các ảnh GIFs” giúp giải thích một cách đơn giản nhất cho các designer và lập trình web quan tâm tìm hiểu về Responsive web. Để hoàn thiện hơn về các kiến thức thiết kế website Responsive được chia sẻ, Sdmedia sẽ cố gắng chọn lựa và giới thiệu thêm nhiều thông tin hữu ích hơn nữa đến các bạn trong các bài blog tiếp theo.
Do đó, chúng ta hãy cùng tìm hiểu một số nguyên tắc cơ bản về responsive web để có thể dễ dàng áp dụng linh hoạt trong dự án của mình. Trong phạm vi của bài viết này, chúng tôi sẽ tập trung vào 9 nguyên tắc cơ bản nhất của website responsive.
1. Phân biệt thiết kế web Responsive hay Adaptive
Về hình thức, cả 2 có vẻ rất giống nhau khi đều hiển thị thân thiện và co giãn linh hoạt với các loại màn hình. Tuy nhiên, khi đặt song song (hình mình họa), chúng ta sẽ nhận ra điểm khác nhau giữa chúng và đây cũng là yếu điểm của Adaptive web design khi phải mất một khoảng thời gian nhỏ để phân tích, dịch chuyển các thành phần tương thích theo màn hình. Dù vậy, Adaptive web design cũng có ưu điểm của mình trong trường hợp cần cải tạo website trong thời gian ngắn và 1 số thành phần của website cũ cần giữ lại. Với Responsive web design thì bạn phải thiết kế hoàn toàn lại từ đầu.
Đều có nhiều ưu và khuyết khác nhau, nên giữa thiết kế website Responsive và Adaptive không có cách nào là tốt hơn hay xấu hơn. Tùy theo trường hợp và yêu cầu của trang web mà chúng ta lựa chọn cho mình phương pháp phù hợp.
2. Nguyên tắc dòng chảy – The flow
Khi chuyển qua màn hình kích thước nhỏ, nội dung sẽ bị tràn xuống theo chiều dọc và đẩy những phần ở dưới đi xuống – nguyên tắc dòng chảy (the flow). Đây là hạn chế của cách thiết kế theo điểm ảnh dựa trên kích thước pixels thông thường. Nhưng Responsive Web Design sẽ giải quyết được điều này. Bắt đầu bằng việc xác định kích thước tối đa cho trang web (thường là 1024px để phù hợp hầu hết màn hình), trang được chia thành 1 số cột cụ thể và mỗi phần tử có chiều rộng, chiều cao tỷ lệ nhau. Khi thay đổi thiết bị hoặc kích thước màn hình, các yếu tố sẽ tự động điều chỉnh chiều rộng và cao theo tỷ lệ phù hợp.
3. Nguyên tắc thống nhất bố cục hiển thị
Là 1 trong những nguyên tắc cơ bản của thiết kế Responsive web. Bố cục được thống nhất với tỷ lệ % thay vì với mật độ điểm ảnh (pixels) như thường thấy do có tính linh hoạt hơn.
Ví dụ, với tổng bố cục 1 web, tỷ lệ hiển thị quy định trên trình duyệt web máy bàn là 100% (với tất cả trình duyệt), 90% với laptop và 50% với màn hình điện thoại. Trong layout chi tiết, có 1 object đặc biệt được thiết kế quy định luôn có chiều rộng 50% màn hình. Khi được launching thực tế. dù thay đổi màn hình thiết bị như thế nào, object này vẫn luôn giữ nguyên tỉ lệ 50% màn hình hiển thị tương ứng.
4. Breakpoint
Breakpoint cho phép layout được thay đổi tại những điểm định trước, ví dụ layout sẽ có 3 cột trên giao diện desktop nhưng chỉ 1 cột trên giao diện di động. Ta có thể thay đổi hầu hết thuộc tính CSS giữa các breakpoint. Thông thường, các designer đặt breakpoint dựa trên nội dung; tuy nhiên, cần cẩn thận khi sử dụng quá nhiều breakpoint vì chúng có thể làm xáo trộn đến layout và ảnh hưởng đến những phần khác nếu bạn không nắm rõ cách hoạt động của chúng.
5. Giá trị Max (tối đa) và Min (tối thiểu)
Với các website có chiều ngang hiển thị trọn màn hình, dù có ưu điểm là tối đa hiệu quả thẩm mỹ với người dùng và bắt kịp xu hướng, nhưng cũng đồng nghĩa gặp phải hạn chế khi hiển thị trên Smart TV vì trông khá kỳ quặc. Nguyên tắc Giá trị Max và Min của thiết kế Responsive Web được dùng để giải quyết vấn đề này. Ví dụ, nếu ta quy định hiển thị full màn hình 100%, và giá trị Max width là 1000px, có nghĩa là nội dung luôn hiển thị tràn đầy 100% màn hình nhưng khi kích thước màn hình vượt quá 1000 px, nội dung sẽ ngừng phóng to thêm.
6. Lồng ghép các thành phần - Nested objects
Chúng ta hẳn chưa quên thuộc tính Relative position trong CSS. Nếu Relative position định dạng vị trí tương đối của từng thành phần trong layout website (như top, right, left, bottom) thì Nested objects được hiểu như là cách thức định dạng và quản lý các thành phần này theo từng nhóm/khối thay vì riêng lẻ.
Trong layout website, vì tính liên kết tất nhiên trong một tổng thể, nên thường các thành phần (objects) bên trong luôn có tính tương tác, ảnh hưởng lẫn nhau. Các thay đổi của một thành phần sẽ ảnh hưởng đến nhiều thành phần khác, có thể là rất nhiều, đôi lúc bố cục sẽ bị rối lên. Do đó, chúng ta cần các thành phần liên quan mật thiết (có cùng đặc tính hiển thị) lại thành một khối thống nhất cho dễ quản lý và gọn gàng. Các khối này cũng được xem như các thành phần trong layout nhưng có kích thước lớn (hoặc rất lớn), mối quan hệ giữa thành-phần-chứa và thành-phần-bên-trong này được gọi là Nested object. Đây là lúc các static units như pixel phát huy tác dụng. Chúng rất phù hợp đối với những nội dung không đòi hỏi phải phóng to hay thu nhỏ, ví dụ như nút nhấn hay logo.
7. Mobile first hay Desktop first
Về mặt kỹ thuật mà nói, không có khác biệt lớn giữa lựa chọn quy trình thiết kế Mobile first (bắt đầu thiết kế với giao diện điện thoại, sau đó từ nền tảng này phát triển qua các thiết bị khác như tablet, desktop, retina) hay Desktop first (tương tự quy trình Mobile first nhưng thiết kế giao diện trên desktop là nền tảng đầu tiên).
Tuy nhiên, bên cạnh trường phái thiết kế ưu tiên giao diện mobile với nhiều ưu điểm như: tránh viết lại CSS (vì 1 CSS trên điện thoại có thể tái sử dụng trên desktop), ở mọi kích thước luôn hiển thị tốt, dễ fix lỗi, nâng cấp sau này và đặc biệt là vì xu hướng sử dụng điện thoại di động ngày càng tăng nên cần phải có giao diện chuẩn, … vẫn có một trường phái khác cho rằng sẽ có rất nhiều hạn chế nếu chọn lựa quy trình Mobile first như: dễ bị rối khi bắt đầu do phải tìm ra các phần tử chung giữa mobile và desktop, phải tập trung nội dung ngay từ đầu, tối ưu hóa nhất có thể cho người dùng trước khi phát triển phiên bản đầy đủ, nhiều tính năng hơn, …
Vì vậy, khi bắt đầu dự án, chúng ta nên tiếp cận cả 2 quy trình một lúc, sau đó tùy vào yêu cầu của từng dự án và ưu khuyết khi triển khai mà lựa chọn Mobile first hay Desktop first.
8. Webfont vs System font
Nếu bạn muốn website của mình đảm bảo phong cách và độc đáo với các kiểu font “cool” như Futura hay Didot, hãy chọn Webfont, còn nếu đơn giản chỉ muốn nội dung hiển thị nhanh và không mất nhiều thời gian load thì hãy chọn System font.
System font có ưu điểm giúp hiển thị nhanh hơn, tuy nhiên nếu xảy ra trường hợp lỗi font, trang web sẽ tự động chuyển sang font mặc định.
9. Ảnh bitmap vs Vector
Ảnh bitmap được tạo ra từ việc sắp xếp các điểm ảnh pixels theo dạng ô/lưới (giống như khi chúng ta lát gạch). Ảnh Vector được tạo ra từ các đường thẳng và cong trong toán học (vectors), bao gồm cả thông số về màu sắc và vị trí của ảnh. Linh động vẫn là nguyên tắc ưu tiên, tùy vào mục đích sử dụng mà bạn chọn loại ảnh phù hợp.
Ví dụ, nếu hình ảnh bạn muốn upload có nhiều chi tiết thì nên chọn ảnh bitmap (thường có định dạng jpg, png, gif). Còn nếu chỉ là ảnh đơn giản hơn thì ảnh vector sẽ là lợi thế (như SVG – Scalable Vector Graphics – “Chuẩn đồ họa vector” có khả năng co giãn linh hoạt hoặc Icon font). Mỗi định dạng đều có những ưu khuyết riêng nhưng đều cần phải tối ưu hóa kích thước trước khi upload lên website. Ảnh vector có thêm ưu thế với dung lượng nhỏ gọn, tuy nhiên một số trình duyệt cũ sẽ không hỗ trợ định dạng này. Hơn nữa, nếu các ảnh càng có nhiều đường cong thì sẽ càng tốn nhiều dung lượng, thậm chí hơn các ảnh định dạng bitmap. Vì vậy, việc lựa chọn và sử dụng vẫn là TÙY trường hợp.
Trên đây là “9 nguyên tắc cơ bản của responsive web được minh họa bằng các ảnh GIFs” giúp giải thích một cách đơn giản nhất cho các designer và lập trình web quan tâm tìm hiểu về Responsive web. Để hoàn thiện hơn về các kiến thức thiết kế website Responsive được chia sẻ, Sdmedia sẽ cố gắng chọn lựa và giới thiệu thêm nhiều thông tin hữu ích hơn nữa đến các bạn trong các bài blog tiếp theo.
(Nguồn: froont.com)